在下列教程中,我们将向你展示使用一个简单的方法来创建一个实用的和好看的表格。
添加块
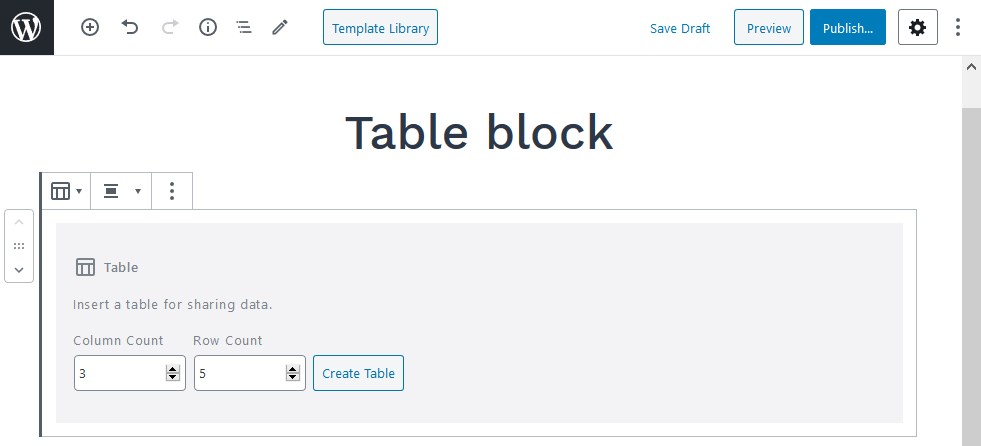
首先你要点击“+”按钮,输入’/Table ‘并添加。
它会要求您选择行数和列数——不要担心,您可以稍后更新它们。
配置设置
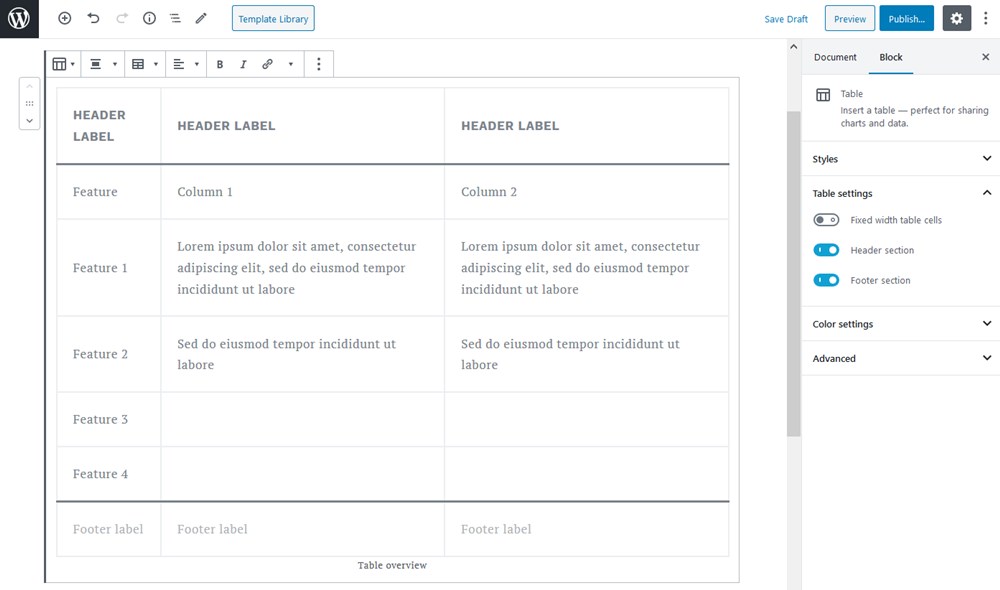
以下是一些您可以开始使用的设置(可通过右侧的块面板进行编辑)–
- 固定宽度单元格(如果关闭,浏览器通常使用自动布局算法);
- 可选页眉和页脚。
例如,让我们打开页眉和页脚部分——将会出现两个明显改善表格外观的粗体部分:
根据您需要构建什么类型的表,您可能会发现它们很有帮助。
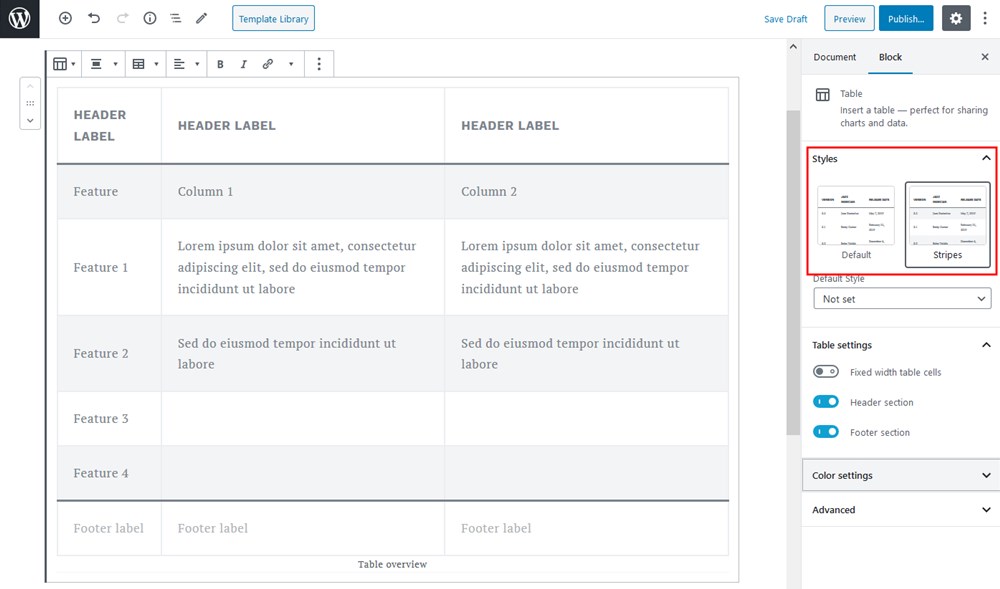
风格
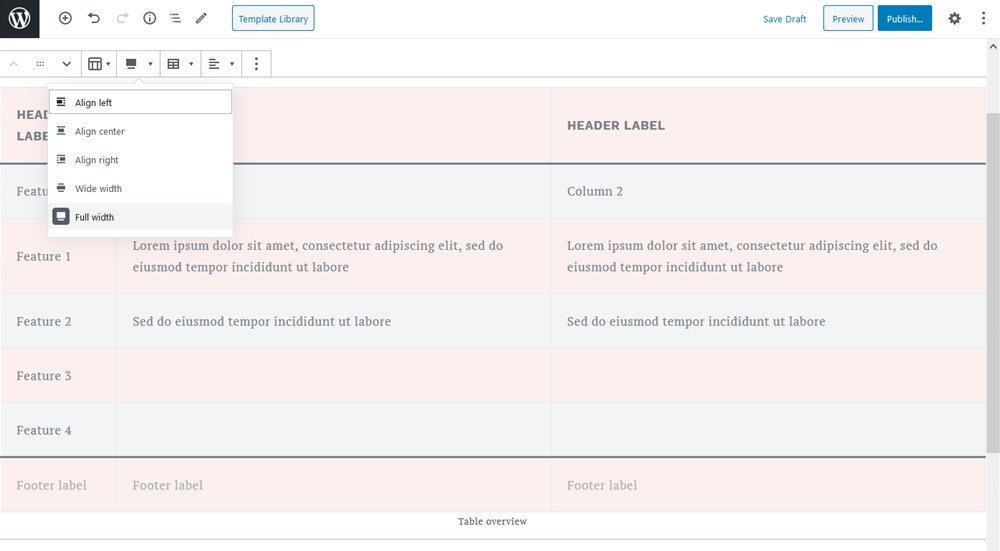
有两种风格——默认(就像我们前面的例子一样——继承自你的WP主题)和剥离。
选择“条纹”样式,您将能够添加更多的视觉层次,并创建更好的比较表:
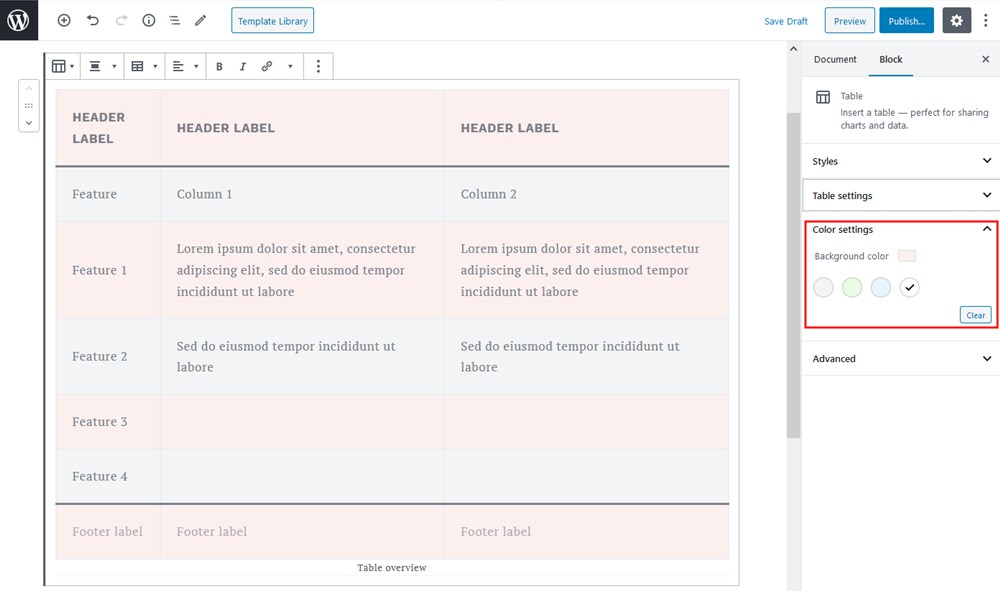
背景颜色的调色板是有限的:只有几种颜色可以应用。
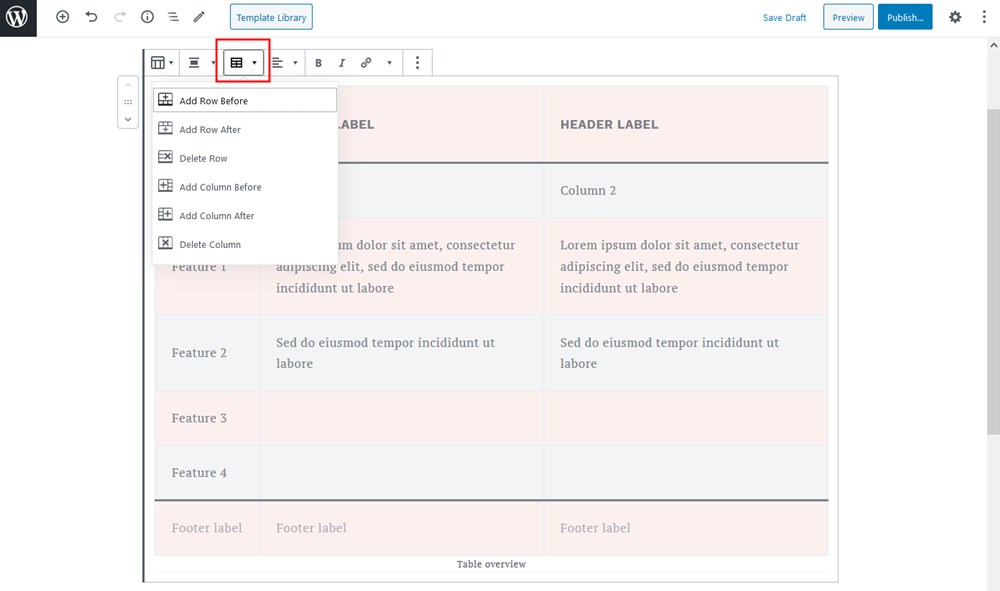
行和列设置
您可以轻松操作行和列,例如根据需要添加和删除它们。
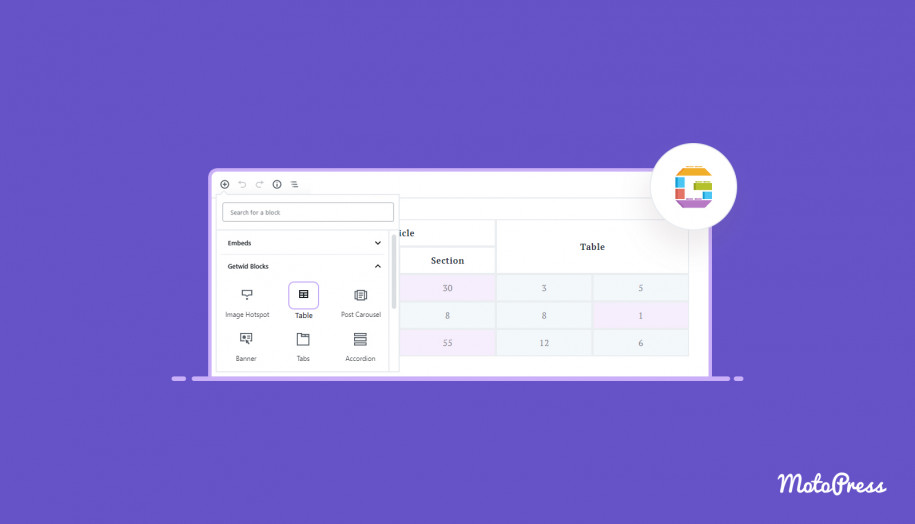
古腾堡的高级表块怎么加?
但是,如果您正在古腾堡寻找更多的表格选项,您可能需要免费下载Getwid Gutenberg区块。
什么是Getwid?
Getwid是一个免费的WordPress插件,它扩展了Gutenberg编辑器的默认功能。它包括40多个多用途的不同模块和35个不同网页及其部分的预建模板。但更重要的是,它提供了高级表格模块,让你了解如何在WordPress上创建表格。
主要特点:
- 最大的(40+)第三方自由块集合;
- 块的扩展属性;
- 干净&轻量级代码;
- 与古腾堡岩心块的兼容性;
- 兼容所有古腾堡主题。
除了其他功能之外,高级表格块还允许您合并单元格、用任何颜色自定义单元格背景、调整边框样式等等。它是完全免费的,所以你可以无限制地使用它。
如果你的WP主题支持不同的布局宽度,你也可以让你的表格全角(它将横跨整个屏幕)。我的Getwid基础主题支持它,所以我可以很容易地做到这一点:
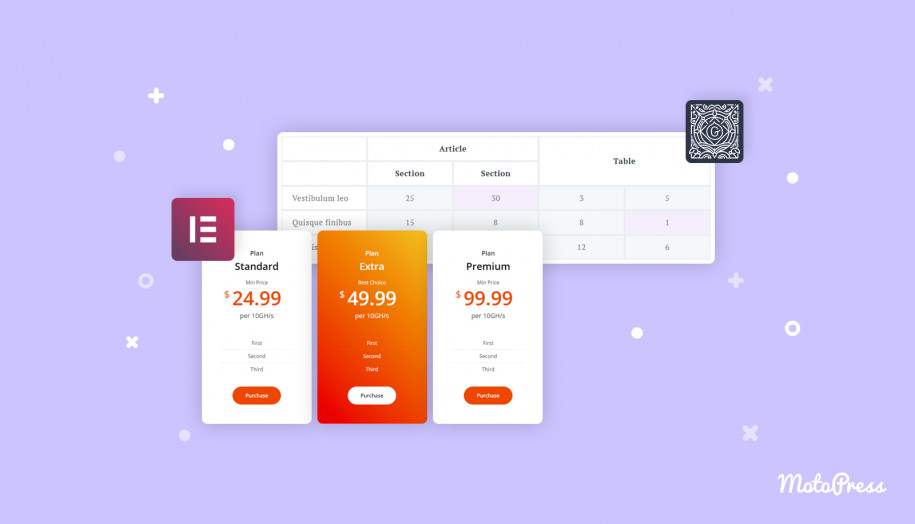
使用Elementor创建表格
Elementor是最流行的页面生成器之一。它用一个实时的前端编辑器取代了一个基本的WordPress编辑器。因此,您可以使用一组小部件和模板来可视化地编辑网站的外观。
但是,它的小部件集合只包括价格表和目录小部件。因此,我们将使用Stratum Elementor插件及其专用小部件来添加表格。
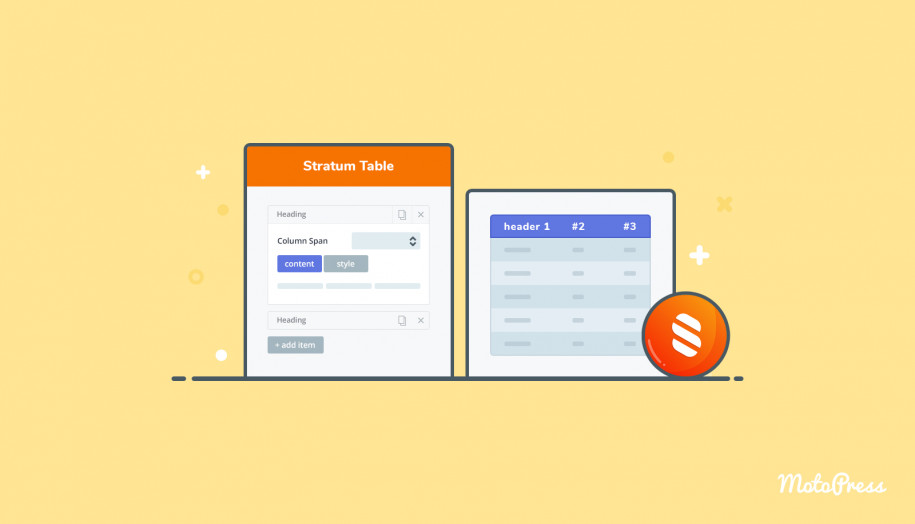
什么是地层?
Stratum提供20+免费元素或部件涵盖多种需求。就定制而言,您可以对小部件进行样式化,以调整它们来适应您网站的设计。Stratum继承了你WP主题的风格。
高级版本称为Stratum Pro为一些小部件提供优先支持和更多定制选项。
主要特点:
- 免费元素或部件;
- 兼容WP主题;
- 快速加载的现代设计;
- 定制选项;
- Stratum Pro高级工具。
Table Elementor widget by Stratum非常灵活,您可以自定义颜色、大小、对齐、排版和其他设置。
因此,一旦Elementor和Stratum在您的管理仪表板上安装并激活,您就可以开始了。
添加小部件
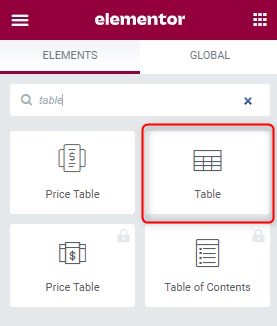
在Elementor菜单中输入“Table ”,然后将小工具拖到专用区域。
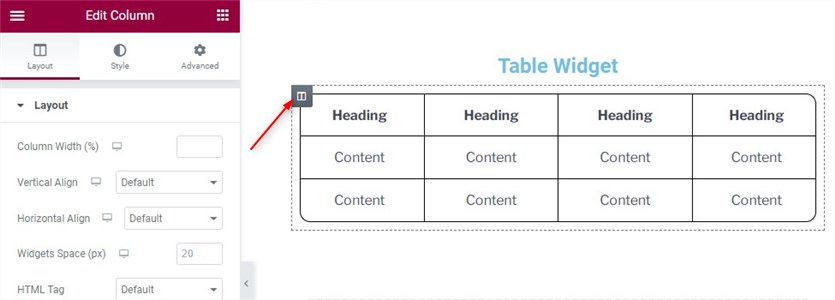
布局设置
设置布局选项,包括列宽、对齐、部件间距和HTML标签。
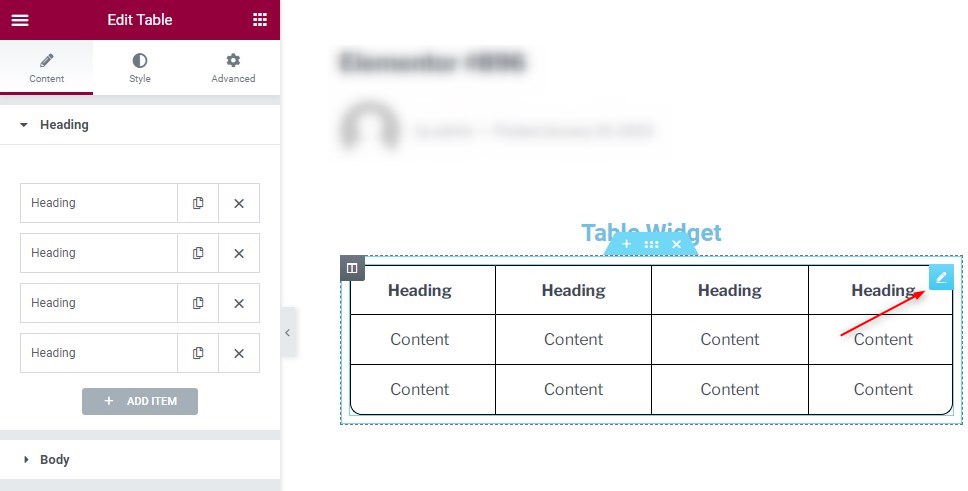
内容设置
在此部分中,您可以管理标题和正文。
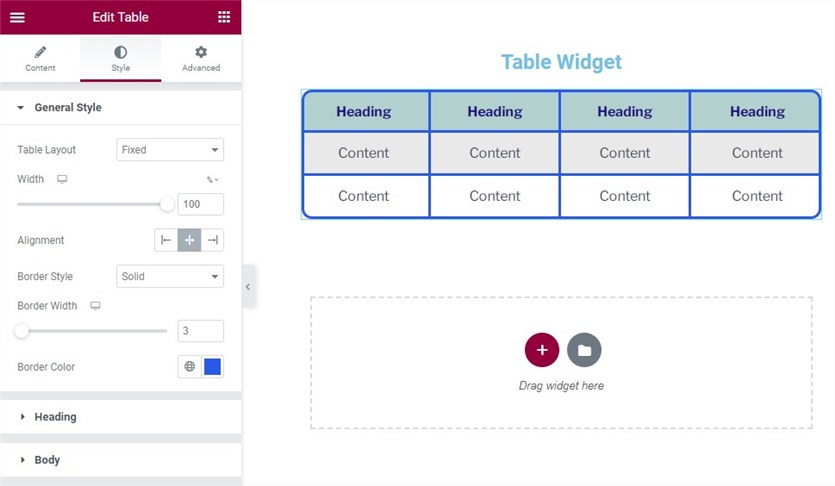
样式设置
本节涉及设置一般样式。此外,您将能够自定义颜色,排版,对齐,大小,以及更多的标题和正文选项。
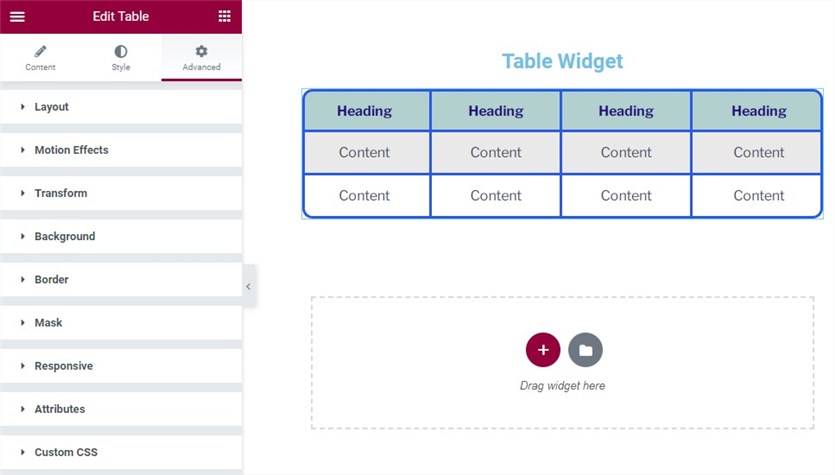
高级选项卡
本节讨论其他设置:高级选项、动作效果、响应能力等等。
用WordPress插件创建表格
第三方插件是在WordPress中创建表格的另一种方式。我们将使用台式印刷机获取我们的分步指南。这是添加表格的顶级免费WordPress插件。让我们开始吧!
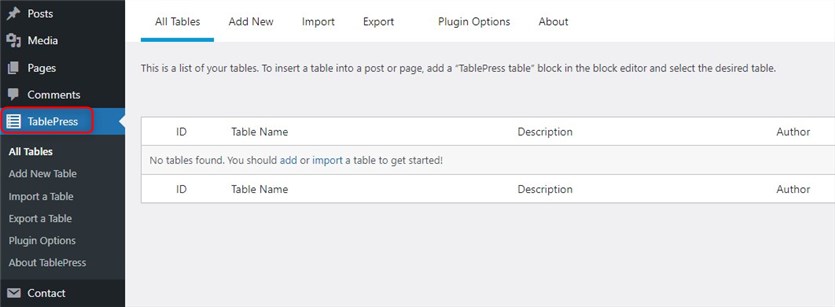
第一步
安装并激活插件。TablePress选项卡应该出现在您的仪表板上。
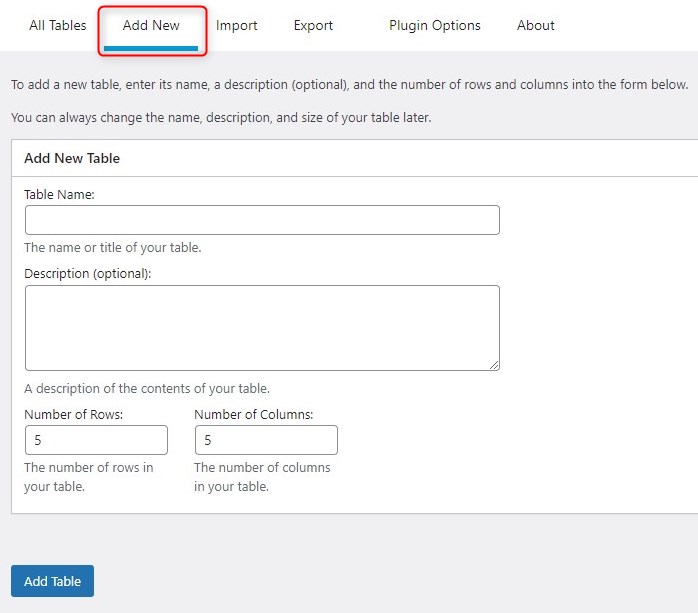
第二步
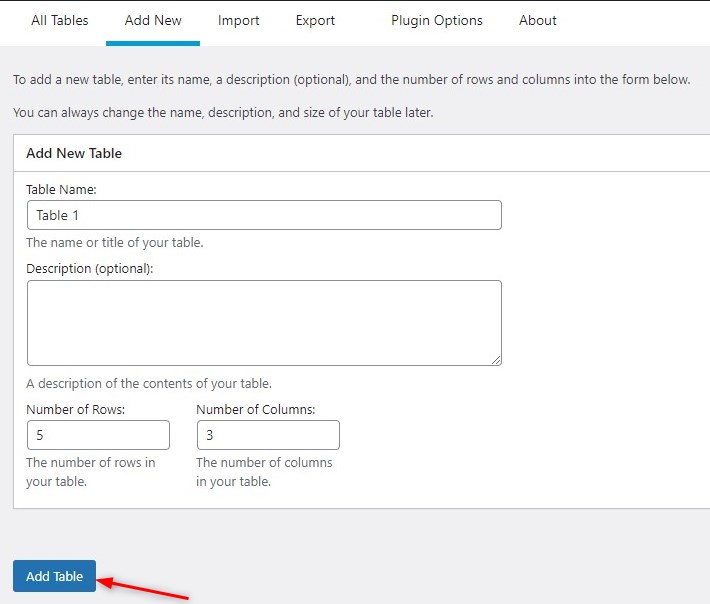
导航到TablePress %3E新增添加新表。
第三步
您可以添加名称、描述(可选)以及行数和列数。完成后,点击“添加表格”按钮。
注意:如有必要,您可以稍后更改此信息。
第四步
之后,你应该在相关区域输入内容。
第五步
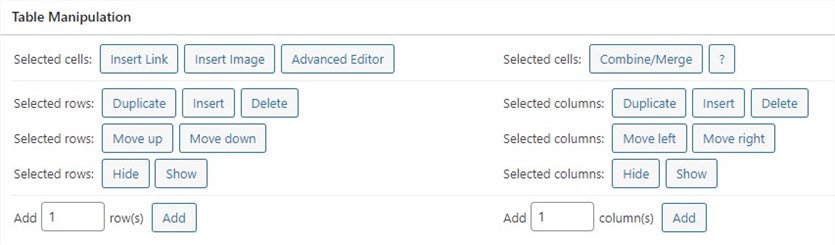
在“表格操作”菜单中,您可以添加、删除、复制、显示和隐藏指定的行/单元格/列。
第六步
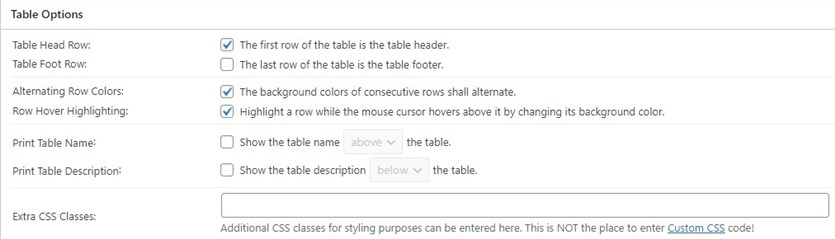
“表格选项”部分允许您插入页眉和/或页脚,设置交替的背景行颜色等。
第七步
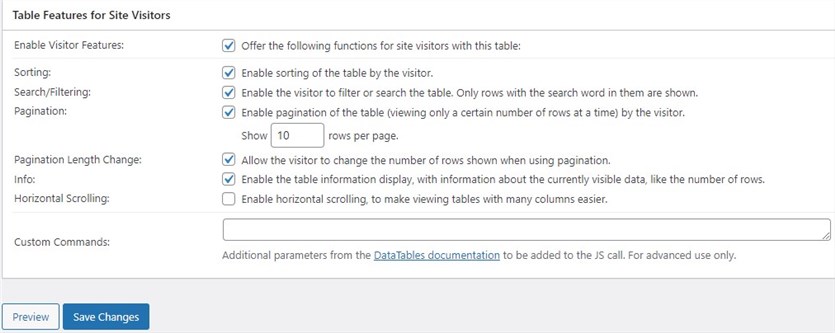
在“网站访问者的表格功能”区域,您可以启用排序、筛选、分页和更多选项。
第八步
完成所有设置后,单击“保存更改”按钮。
第九步
就是这样!现在,您可以将表格添加到帖子或页面中。通过将短代码添加到段落块或使用短代码块来实现。
如何不用插件在WordPress中制作专栏?
如果你想在你的WordPress网站上插入栏目,你甚至可以不用写代码或者求助于第三方插件。
第一步
古腾堡块编辑器带有内置的列块。因此,您只需点击页面顶部的“+”,键入“/columns”,然后选择该块。
第二步
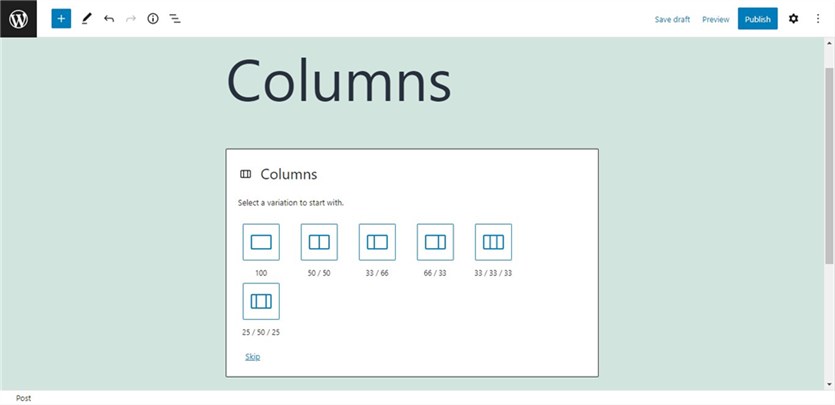
您将能够在预定义的布局中选择一个首选布局。
第三步
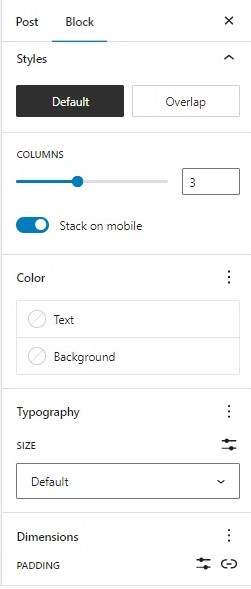
块设置允许您更改列数并选择文本和背景颜色。
结论:如何在60秒内在WordPress中创建表格?
因此,Gutenberg在WordPress中快速跟踪各种定制,包括表格这样复杂的东西。现在,您几乎可以毫不费力地使用默认的Gutenberg表块创建响应表,或者安装额外的表块,如Getwid,以获得更高级的设置。
您应该采取一些步骤来开始使用它:
- 添加Gutenberg块:点击“+”图标并使用斜线键入“Table”。
- 选择列数和行数。
- 转到“表格设置”以打开/关闭固定宽度的单元格,并启用页眉和/或页脚部分。
- 在默认样式和去废样式之间进行选择。
- 应用一种背景颜色。
- 导航到块顶部的设置以管理行和列。
尽管Gutenberg是最流行的解决方案,这篇文章还讲述了另外两种流行的方法:Elementor和一个专用插件。
你最喜欢用什么方式在WordPress中创建表格?你需要额外的插件吗?
常见问题解答
如何在WordPress数据库中创建一个表格?
global $wpdb;
$charset_collate = $wpdb->get_charset_collate();
$table_name = $wpdb->prefix . 'mytable';
$sql = “CREATE TABLE $table_name (
id mediumint(9) NOT NULL AUTO_INCREMENT,
name tinytext NOT NULL,
UNIQUE KEY id (id)
) $charset_collate;”;
require_once( ABSPATH . ‘wp-admin/includes/upgrade.php’ );
dbDelta( $sql );
这段代码将创建一个名为wp_mytable的表,该表具有惟一的ID和name列。dbDelta()函数将运行SQL语句并创建该表(如果它不存在),或者更新该表(如果它存在但列或约束不同)。值得注意的是,你只能在一个插件或主题的上下文中使用dbDelta,并且建议你只在插件或主题安装或更新的时候使用这个函数。
我如何创建一个没有插件的WordPress表格?
你可以在WordPress块编辑器中完成。它不需要额外的插件来构建网站上的表格。首先,你要点击页面上或者编辑器顶部的“加号”图标。输入斜杠,然后输入“表”以选择要添加的表块。将插入一个表格。接下来,您可以根据需要更改其设置。
我如何在WordPress中创建一个动态表格?
你应该使用一个提供这个功能的专用插件。
例如,如果您选择wpDataTables插件,您需要安装并激活该插件,然后导航到它的仪表板。然后,添加一个新表并设置它的基本特性。下一步是把你事先准备好的Excel表格上传到你的WordPress仪表盘。
现在,您可以自由地定制其他设置,以充分利用创建的动态表。保存所有更改后,复制短代码并粘贴到相应的页面或帖子中。
如何在WordPress中复制表格?
要在WordPress中复制一个表格,你可以使用表格编辑器工具栏中的“复制”选项。
首先,通过单击选择表格。这将打开表格工具栏。接下来,单击工具栏中的“复制”按钮。该表将被复制到您的剪贴板上。
然后,您可以使用键盘快捷键“Ctrl+V”(Windows)或“Cmd+V”(Mac),或者右键单击并选择上下文菜单中的“粘贴”,将表格粘贴到另一个页面或帖子中。
另一个选择是使用WordPress块编辑器中的“复制”按钮,这将创建整个文章或页面的副本,包括表格。